メインページ | panda大学習帳 | 第三倉庫(仮) | 用語集📒 | 本サイトについて | プライバシーポリシー
GitHub Gistにアップロードしたファイルの最新版でない版をWebのページに貼り付ける方法
最終更新日: Sat Dec 11 21:06:18 2021 +0900
はじめに
GitHub Gistにアップロードしたファイルの内容をバージョン間で比較したくなった時などに使えそうな方法です。
スポンサーリンク
貼り付け方
以下の手順で貼り付けます。
- GitHub Gistの貼り付けたいファイルのページへアクセスします。
- Revisionsをクリックします。
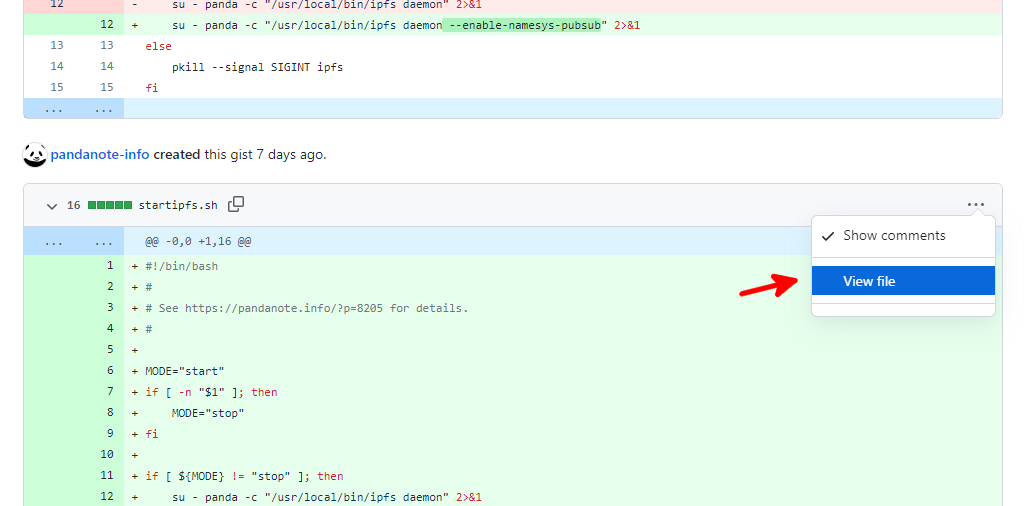
- Revision間の差分を表示する画面に切り替わりますので、貼り付けたいバーションの右上隅にある「…」アイコン(下図の赤矢印)をクリックし、「View file」をクリックします。

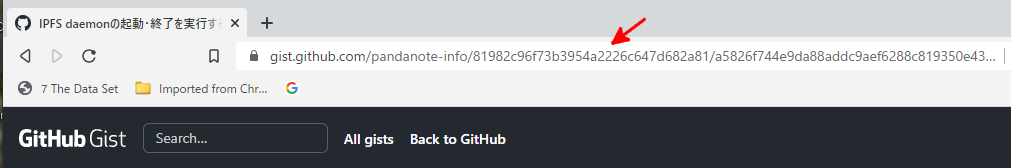
- ブラウザのアドレスバーに選択したリビジョンのURLが表示されます(下図の赤矢印)ので、左クリックで選択後にCtrl-Cを押すなどの方法でクリップボードにコピーします。

- Webページ中の貼り付けたい場所に以下のscriptタグを記述します。手順4でコピーしたURLの末尾に”.js”を追加したものをsrc属性の値として指定します。
<script src="手順4でクリップボードにコピーしたURL+'.js'"></script> - 表示を確認します。
表示例
最新版の表示
この記事ではこのコードの最新版を貼り付けています…、と書いても記事中のどこにあるのかがわかりにくいと思いますので、↓に再掲します。
一つ前の版の表示
一方で、この記事ではこのコードの最新版の一つ前の版を貼り付けています↓
最新版とは12行目が相違していることが確認できます。
スポンサーリンク
まとめ
同じファイル(特にプログラム)の過去の版を振り返ることはあまり一般的ではないかもしれませんが、URLの末尾に何となく”.js”を付けてみたところ表示できたので、使ってみることにしました。
Gistにアップロードしたファイル(またはプログラム)の特定の版に強く依存した記事を書く時に使えそうです。
この記事は以上です。
リンク
メインページ | panda大学習帳 | 第三倉庫(仮) | 用語集📒 | 本サイトについて | プライバシーポリシー
スポンサーリンク
